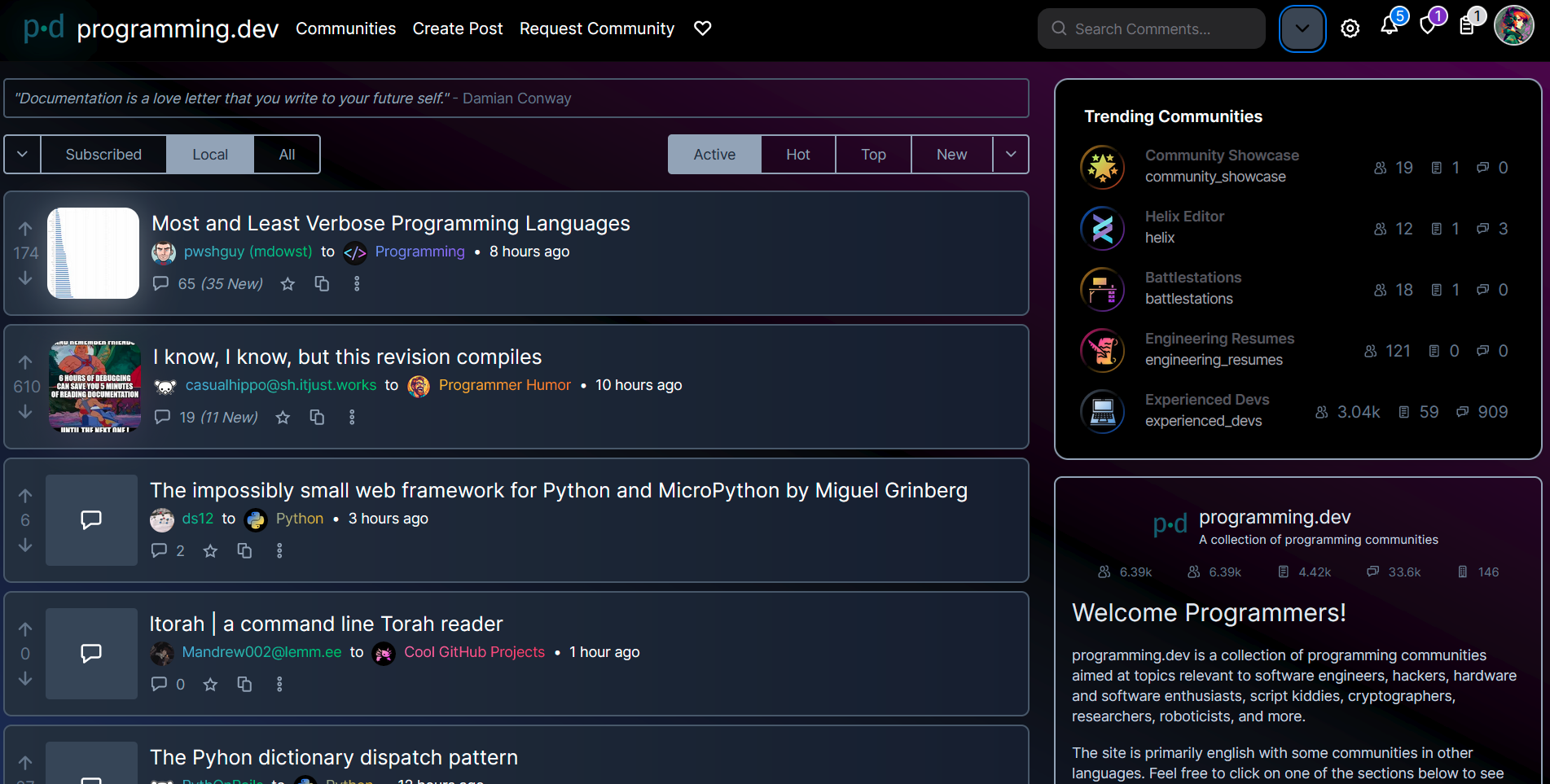
End of the second day of since ive started working on the pangora UI. Ive for the most part settled on a design and been going through cleaning it up and adding some functionality
Feel free to give some feedback on how you think it looks. The empty space on the right is going to have the trending communities and site information like the mockup I made here

Communities all have a blue purple gradient until I can get community colors into the backend to properly populate that like in my mockup
Things added since my last post:
- Hotkeys for all elements of the navbar to quickly choose one. (ex. you can hit
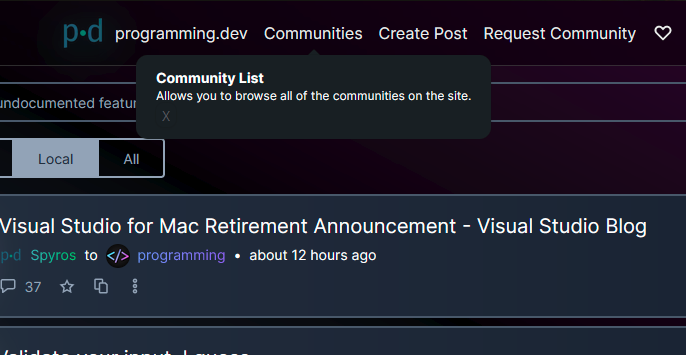
xto switch to the communities tab without needing to touch your mouse) - Popups when you hover over a button on the navbar for a bit explaining what the option is

- Taglines now populate with the same functionality as lemmy-ui (including markdown)
- Posts now populate in the feed (but with no parameters yet)
- Posts animate in when you scroll down to them
- Light mode with hotkey toggle to toggle between light and dark
Things coming up
Planning to add in the post sorts and add in the sidebar on the right with the trending communities and instance info. Also going to be starting work on being able to view posts.
Planning to get the post feed + post viewing done by the weekend so that the UI can be tested (although youll have to run it locally for now).
Should be getting it up on a domain soon for testing
deleted by creator
Yeah I’m making the frontend completely from scratch (and just basing the design on lemmy-ui (and a bit of photon)) so switching around some of the libraries used. Im doing styling using Tailwind instead of Bootstrap and using Next.JS instead of Inferno


