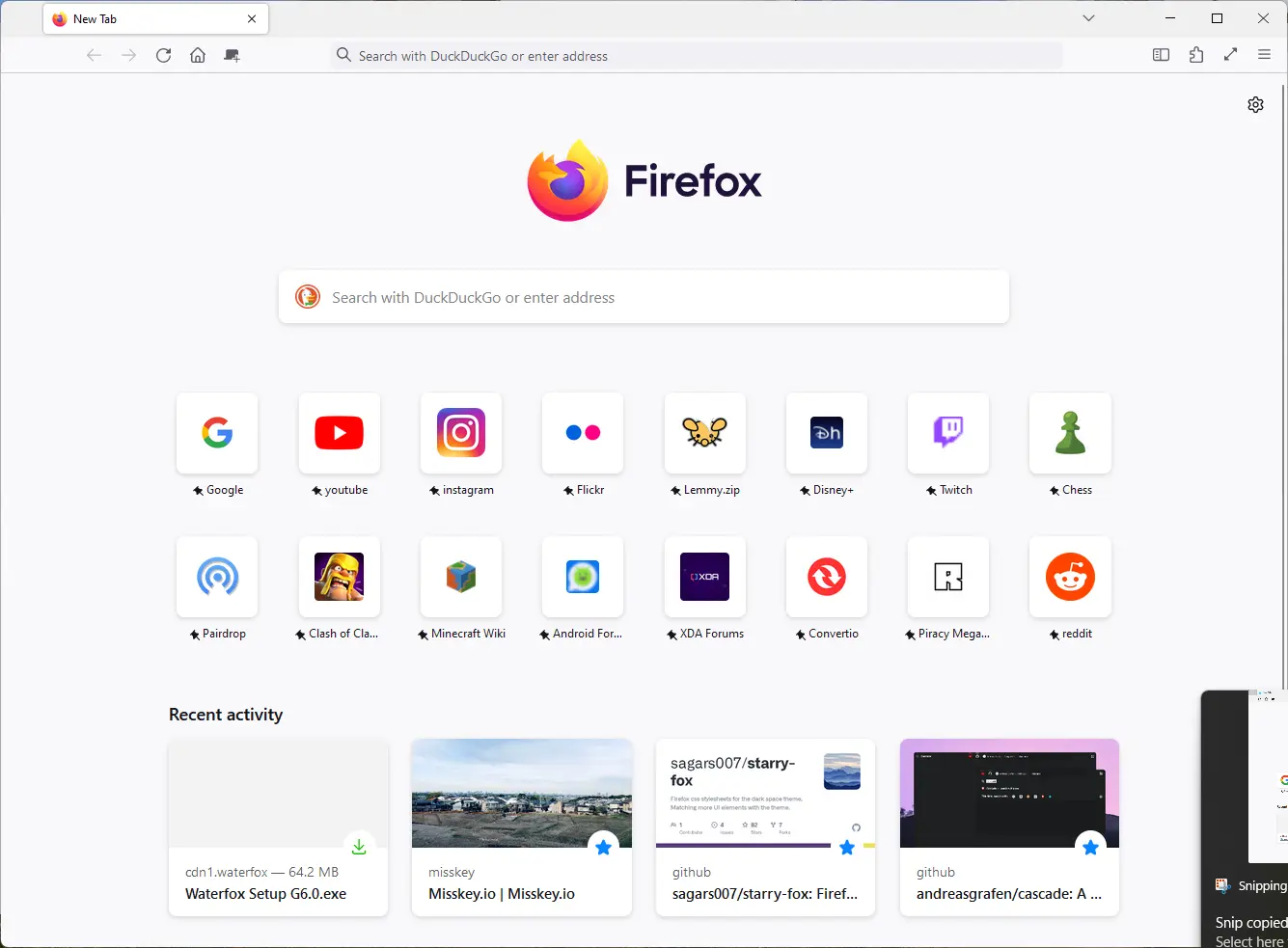
So, you know how on mainstream Firefox, the shortcut icons are a bit padded to give them a uniform look?

Yeah, I wanna do that, but with Waterfox, a fork of Firefox. I know, this is not exactly the sub for that browser, but this is the closest I could find here on lemmy.
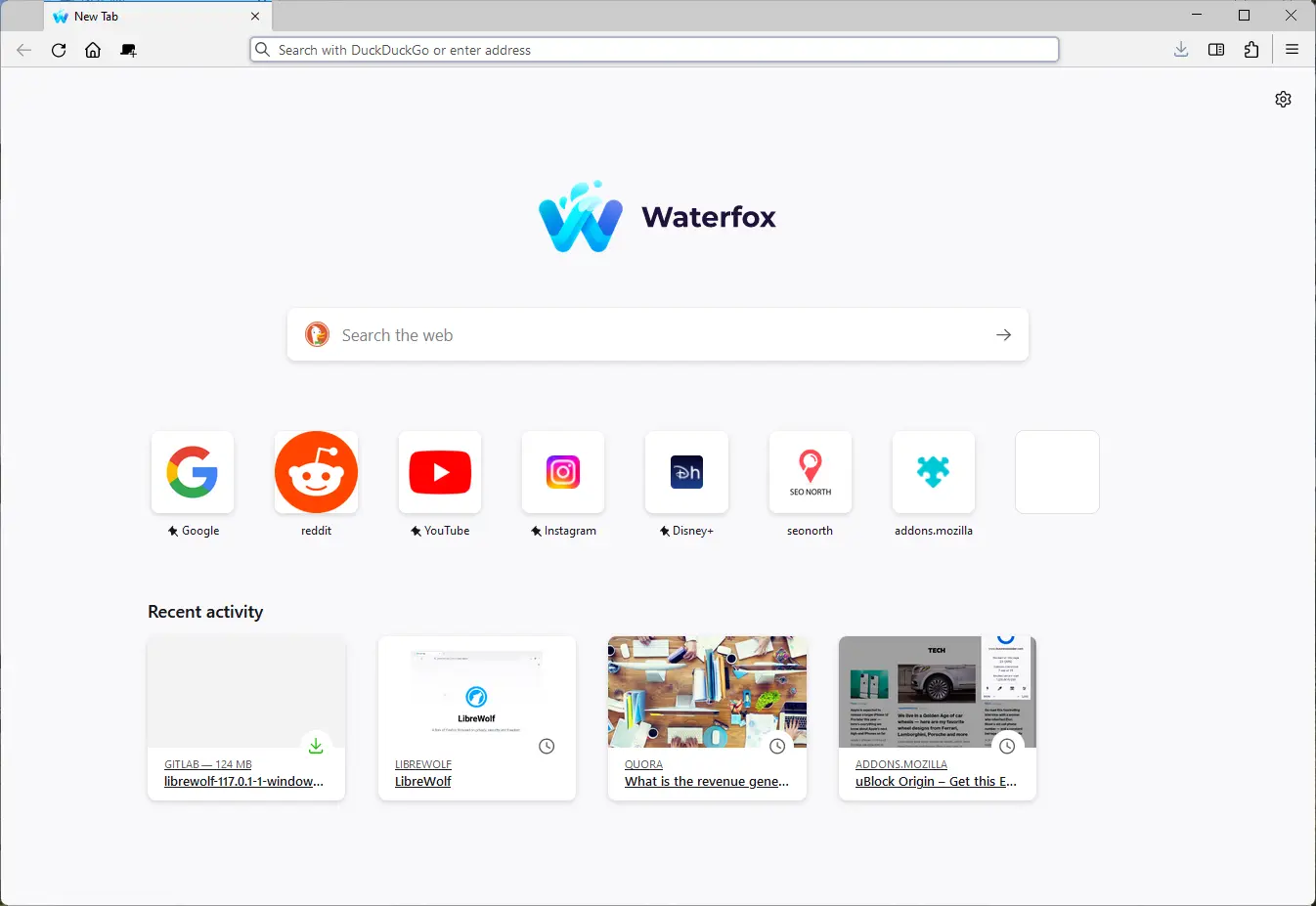
Currently on Waterfox, the padding on shortcut icons seems erratic.

SOLVED - I was able to solve this issue. Credit to black7375 (MS_Y) on github, I skimmed through his Firefox-UI-Fix (Photon Style) Project to find this out.
To fix this issue, go to your profile directory (Steps to do so).
Create a folder name ‘chrome’ if not already present.
Inside that folder, create a file named 'UserContent.css’If you’re on Windows, that can be done by making a new .txt file, naming it ‘UserContent’ and then replacing the .txt extension with .css
Paste this CSS code in there.
Look at the section that says “.top-site-outer .tile .icon-wrapper”
This is where most of the magic happens
By default the width and height settings are set to 100%, here I have set that to 75%, because personally it looked good to me. You can customise this size yourself, or if you want to have the default sizing that comes with Firefox, you can erase the “75%” and type in “48px” instead.
For those who are experienced in CSS, please do correct any mistakes I have committed in either the code or the explanation.