I am using png. Level 0 compression tho and in 4k (3840*2160), sometimes even 4k + 2*1440p (2560*1440), but it’s already too large with just my main 4k monitor.
Because it was never a problem. It’s a little bit faster for encoding and decoding, and no service ever had problems with the file size. Especially not my selfhosted stuff. Every service, except discord. As I now have resorted to using Vencord or just uploading most media to Nextcloud, I don’t have that many issues with it anymore, anyway.
It’s a little bit faster for encoding and decoding
On the other hand, the time spent uploading/downloading much smaller files probably more than makes up for that, although even that difference might get pretty small with modern internet connections.
Yes. But in theory it’s still a performance hit, and as I have enough local storage (and typically use services with high limits), and I’m too lazy to change grims config just for discord, I never changed it and used Vencord instead.
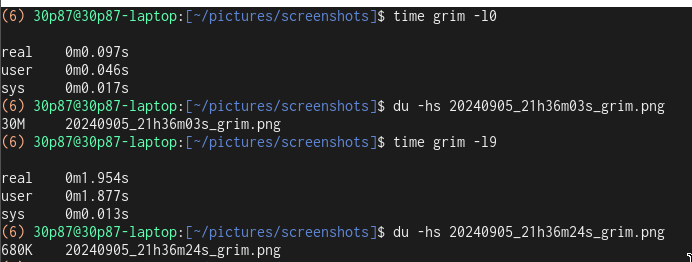
Because even though it saves over 29 MB, it also takes more than 20 times as long. And that’s just on my laptop, 1920x1080 + 2*1680x1050. On my PC it’s even worse.
I have thousands of GB of high speed storage, Gigabit internet, but only a Ryzen 5 2600 and a i5-1145G7.
why though? The graphics represented in the screen are already squashed and scaled, so you wouldn’t be preserving their quality in any case. If you’re worried about text, JPEG should still be able to handle it under high quality settings
Dude. Did you even read what I wrote? PNG is bad for photos. Your example is a photo.
Go ahead and try the same with a screenshot with text and menus showing.
Thanks for this. Still, I would be curious to see this for a 4K level image. Also I wonder if your screenshot tool did a bitmap copy of the screen or intrinsically converted it to PNG first before pasting it into your paint editor.
I use 4k because I like seeing a lot of stuff at the same time in good quality.
I make screenshots of my whole screen to share all the stuff in the highest detail.
Using jpeg would result in literally unreadable pictures.
Depends on the Quality setting and version of jpeg. Even the original jpeg, on high quality, will result in little to no data loss. IIRC, Jpeg can even do lossless, with the only caveat being that it doesn’t save alpha channels (but screenshots don’t need to have transparency, anyway). Newer versions of jpeg, such as jpeg-2000 (and the much less broadly supported jpeg-XL) have much better compression and provide higher image quality at lower file size.
“jpegification” or “Deep-frying” only really occurs with the original jpeg at low quality settings.
What format are you saving them in? BMP? Try png.
I am using png. Level 0 compression tho and in 4k (3840*2160), sometimes even 4k + 2*1440p (2560*1440), but it’s already too large with just my main 4k monitor.
Why 0 compression?
Because it was never a problem. It’s a little bit faster for encoding and decoding, and no service ever had problems with the file size. Especially not my selfhosted stuff. Every service, except discord. As I now have resorted to using Vencord or just uploading most media to Nextcloud, I don’t have that many issues with it anymore, anyway.
On the other hand, the time spent uploading/downloading much smaller files probably more than makes up for that, although even that difference might get pretty small with modern internet connections.
Especially in times where using WiFi is faster than ethernet, because my network ports are only gigabit.
How does Vencord help with the upload limit?
You know PNG is lossless compression right?
Yes. But in theory it’s still a performance hit, and as I have enough local storage (and typically use services with high limits), and I’m too lazy to change grims config just for discord, I never changed it and used Vencord instead.
Why do you think it’s a performance hit?
Because even though it saves over 29 MB, it also takes more than 20 times as long. And that’s just on my laptop, 1920x1080 + 2*1680x1050. On my PC it’s even worse.
I have thousands of GB of high speed storage, Gigabit internet, but only a Ryzen 5 2600 and a i5-1145G7.
What about compression level 1 instead of 9?
PNG started out as ZIP(BMP) and hasn’t gotten that much better. Use JPEG. The pixels you lose are not worth crying about
JPEG for graphics like screenshots is not very efficient. For stuff like that, png is simply superior. (But not with compression 0)
PNG is not good for photos though.
why though? The graphics represented in the screen are already squashed and scaled, so you wouldn’t be preserving their quality in any case. If you’re worried about text, JPEG should still be able to handle it under high quality settings
We can ask the same the other way around: why do you want to use jpg if it results in a bigger size and worse quality than png?
But that’s patently untrue: take this 10 MB example TIFF file as an example.
PNG Compression, max compress (=quality 9):
JPG Encoding, 99% quality (=quality 99):
Final file size comparison:
PNG is significantly larger, and difference in quality between them is negligible
Dude. Did you even read what I wrote? PNG is bad for photos. Your example is a photo. Go ahead and try the same with a screenshot with text and menus showing.
png - jpg
jpg with 80% compression, via krita.
As B0rax said, for screenshots, png is better - it can represent line graphics and text more efficiently.
Thanks for this. Still, I would be curious to see this for a 4K level image. Also I wonder if your screenshot tool did a bitmap copy of the screen or intrinsically converted it to PNG first before pasting it into your paint editor.
Or they could just compression for their PNGs. PNG is a lossless format so they’ll only lose a fraction of a second during creation.
I use 4k because I like seeing a lot of stuff at the same time in good quality.
I make screenshots of my whole screen to share all the stuff in the highest detail.
Using jpeg would result in literally unreadable pictures.
Depends on the Quality setting and version of jpeg. Even the original jpeg, on high quality, will result in little to no data loss. IIRC, Jpeg can even do lossless, with the only caveat being that it doesn’t save alpha channels (but screenshots don’t need to have transparency, anyway). Newer versions of jpeg, such as jpeg-2000 (and the much less broadly supported jpeg-XL) have much better compression and provide higher image quality at lower file size.
“jpegification” or “Deep-frying” only really occurs with the original jpeg at low quality settings.