Open up about:config and go to layout.css.prefers-color-scheme.content-override and set it to one of the following:
0 => Force a Dark background
1 => Force a Light background
2 => Follow the System theme (default in Firefox 94)
3 => Follow the Browser toolbar theme (default in Firefox 95+)
You light mode monster. Dark mode for life.
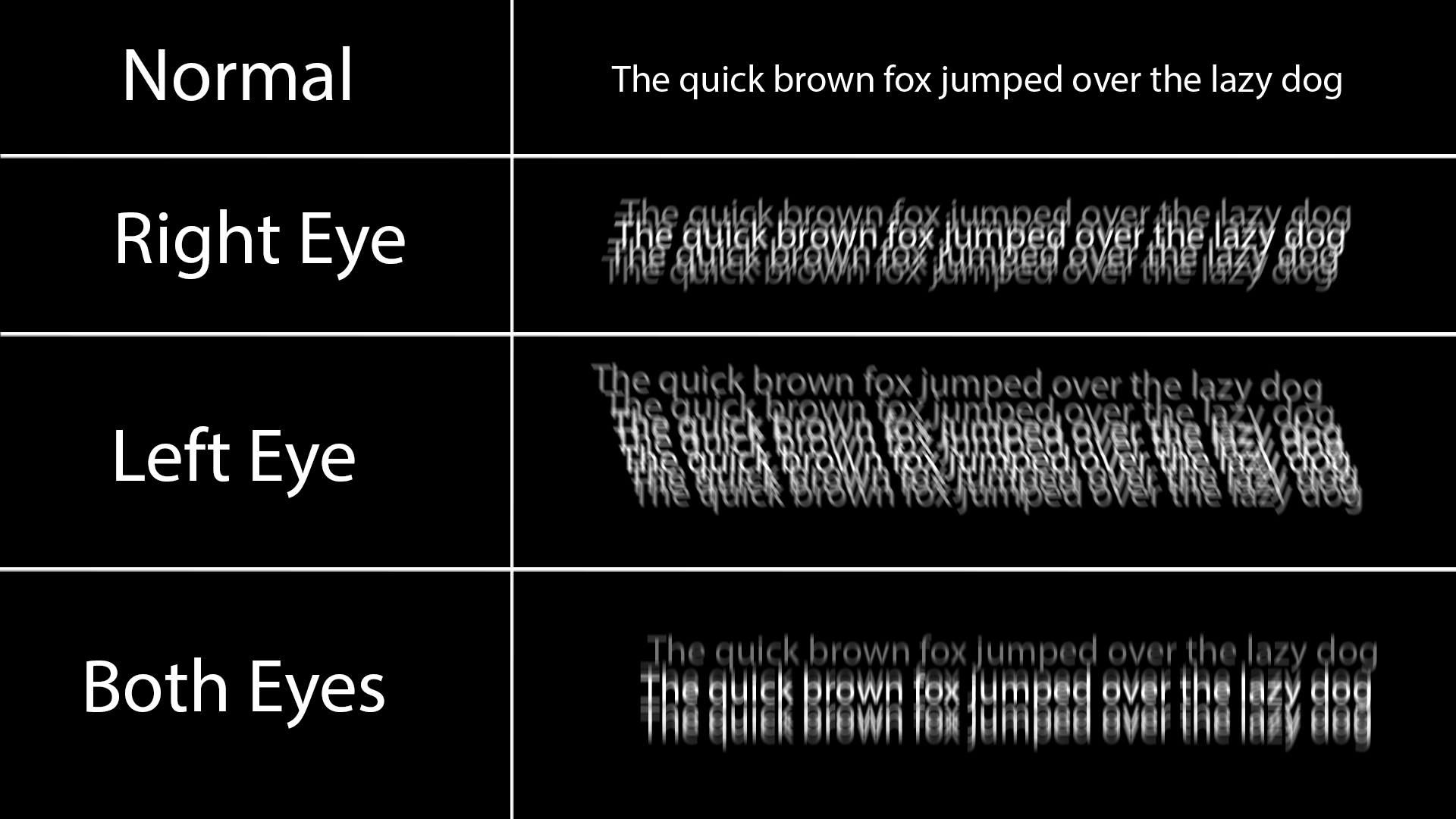
Unless you have astigmatism, dark mode is a nightmare to read when your vision is not good.
I have astigmatism and disagree wholeheartedly. Light mode is like staring into the sun.
Just looks like this for me

Just need a well lit room for light mode and at least the white of the background bleeds into black text making it grey rather than the blurry mess of white on black.
I have astigmatism too and for me it looks just as bad when inverted, a blurry mess of black on white.

To me, what makes one a better choice vs the other has more to do with my environmental lighting.
- If I’m on a place with a lot of light, the screen being black makes it have reflections so I prefer black on white in those cases.
- If I’m in a dark place, the bright screen makes the screen itself the primary source of light which is not good for my eyesight, it can make my eyes feel like burning/tired after a while.
did you try making the text bigger and using red text instead of white?
red, being the slowest color visible for human eyes, is physically the easiest
astigmatic left eye here 👁️🍛
red, being the slowest color visible for human eyes

I think you mean either longest wavelength or lowest frequency… or maybe lower energy?
it’s the slowest, that’s why it means Stop
are you still slow when you’re at a stop?
longest wavelength, yes, and lowest frequency, yes
thanks for the precision
I’m not a edgy programmer
I just want something that is readable. Is that to much to ask?
What I really want is the resist fingerprinting theme. Don’t ask me why but it is the best for some reason.
I think this is also in Settings under Language and Appearance, Website appearance, unless this is a stricter setting that ensures it works as desired.
Why would anyone want this?
Readability
The Firefox light UI sucks but I don’t want website turning into black unreadable nonsense.
that does not force the websites, but tells them to show the dark style if they have one. It’s activated if your browser is set to a dark theme
I know and I don’t like it. I want a dark browser theme and normal websites
fair enough. but I think I remember an option on the main settings page that allows you to change it this way
You can also use Dark Reader in a reverse way by forcing everything into a light theme, or sepia if that makes reading better for you.
I don’t want pure light mode. I just want the defaults for each website.
tl;dr: How to turn your computer monitor into a flashbang.
I just want text to be readable. Not everyone is hanging out in a basement.
Lmao at the mild abuse OP is getting from DarkMode fanatics. Though I do get it. FUOP!
“And I took it personally”
AS YOU SHOUUUULD
You don’t need
about:configfor this.This is the same setting you can configure in the preferences under “Website appearance”… if you change that you’ll see the
about:configsetting changes too.